Quick Start
In this Quick-Start, we will:
- Set up a basic pair of models with a relation between them.
- Add them to a graphql schema and serve the graph API.
- Query the graph API for model contents.
For a more advanced example of a similar setup including a set of mutations and more queries, please check the example app .
Installation
poetry add strawberry-graphql-djangopoetry add django-choices-field # Not required but recommended (Not using poetry yet? pip install strawberry-graphql-django works fine too.)
Define your application models
We’ll build an example database of fruit and their colours.
Tip
You’ll notice that for Fruit.category , we use TextChoicesField instead of TextField(choices=...) .
This allows strawberry-django to automatically use an enum in the graphQL schema, instead of
a string which would be the default behaviour for TextField.
See the choices-field integration for more information.
from django.db import modelsfrom django_choices_field import TextChoicesField
class FruitCategory(models.TextChoices): CITRUS = "citrus", "Citrus" BERRY = "berry", "Berry"
class Fruit(models.Model): """A tasty treat"""
name = models.CharField(max_length=20, help_text="The name of the fruit variety") category = TextChoicesField(choices_enum=FruitCategory, help_text="The category of the fruit") color = models.ForeignKey( "Color", on_delete=models.CASCADE, related_name="fruits", blank=True, null=True, help_text="The color of this kind of fruit", )
class Color(models.Model): """The hue of your tasty treat"""
name = models.CharField( max_length=20, help_text="The color name", ) You’ll need to make migrations then migrate:
python manage.py makemigrationspython manage.py migrate Now use the django shell, the admin, the loaddata command or whatever tool you like to load some fruits and colors. I’ve loaded a red strawberry (predictable, right?!) ready for later.
Define types
Before creating queries, you have to define a type for each model. A type is a fundamental unit of the schema
which describes the shape of the data that can be queried from the GraphQL server. Types can represent scalar values (like String, Int, Boolean, Float, and ID), enums, or complex objects that consist of many fields.
Tip
A key feature of strawberry-graphql-django is that it provides helpers to create types from django models,
by automatically inferring types (and even documentation!!) from the model fields.
See the fields guide for more information.
import strawberry_djangofrom strawberry import auto
from . import models
@strawberry_django.type(models.Fruit)class Fruit: id: auto name: auto category: auto color: "Color" # Strawberry will understand that this refers to the "Color" type that's defined below
@strawberry_django.type(models.Color)class Color: id: auto name: auto fruits: list[Fruit] # This tells strawberry about the ForeignKey to the Fruit model and how to represent the Fruit instances on that relation Build the queries and schema
Next we want to assemble the schema from its building block types.
Warning
You’ll notice a familiar statement, fruits: list[Fruit] . We already used this statement in the previous step in types.py .
Seeing it twice can be a point of confusion when you’re first getting to grips with graph and strawberry.
The purpose here is similar but subtly different. Previously, the syntax defined that it was possible to make a query that traverses within the graph, from a Color to a list of Fruits. Here, the usage defines a root query (a bit like an entrypoint into the graph).
Tip
We add the DjangoOptimizerExtension here. Don’t worry about why for now, but you’re almost certain to want it.
See the optimizer guide for more information.
import strawberryfrom strawberry_django.optimizer import DjangoOptimizerExtension
from .types import Fruit
@strawberry.typeclass Query: fruits: list[Fruit] = strawberry_django.field()
schema = strawberry.Schema( query=Query, extensions=[ DjangoOptimizerExtension, ],) Serving the API
Now we’re showing off. This isn’t enabled by default, since existing django applications will likely have model docstrings and help text that aren’t user-oriented. But if you’re starting clean (or overhauling existing dosctrings and helptext), setting up the following is super useful for your API users.
If you don’t set these true, you can always provide user-oriented descriptions. See the
STRAWBERRY_DJANGO = { "FIELD_DESCRIPTION_FROM_HELP_TEXT": True, "TYPE_DESCRIPTION_FROM_MODEL_DOCSTRING": True,} from django.urls import include, pathfrom strawberry.django.views import AsyncGraphQLView
from .schema import schema
urlpatterns = [ path('graphql', AsyncGraphQLView.as_view(schema=schema)),] This generates following schema:
enum FruitCategory { CITRUS BERRY}
"""A tasty treat"""type Fruit { id: ID! name: String! category: FruitCategory! color: Color}
type Color { id: ID! """ field description """ name: String! fruits: [Fruit!]}
type Query { fruits: [Fruit!]!} Using the API
Start your server with:
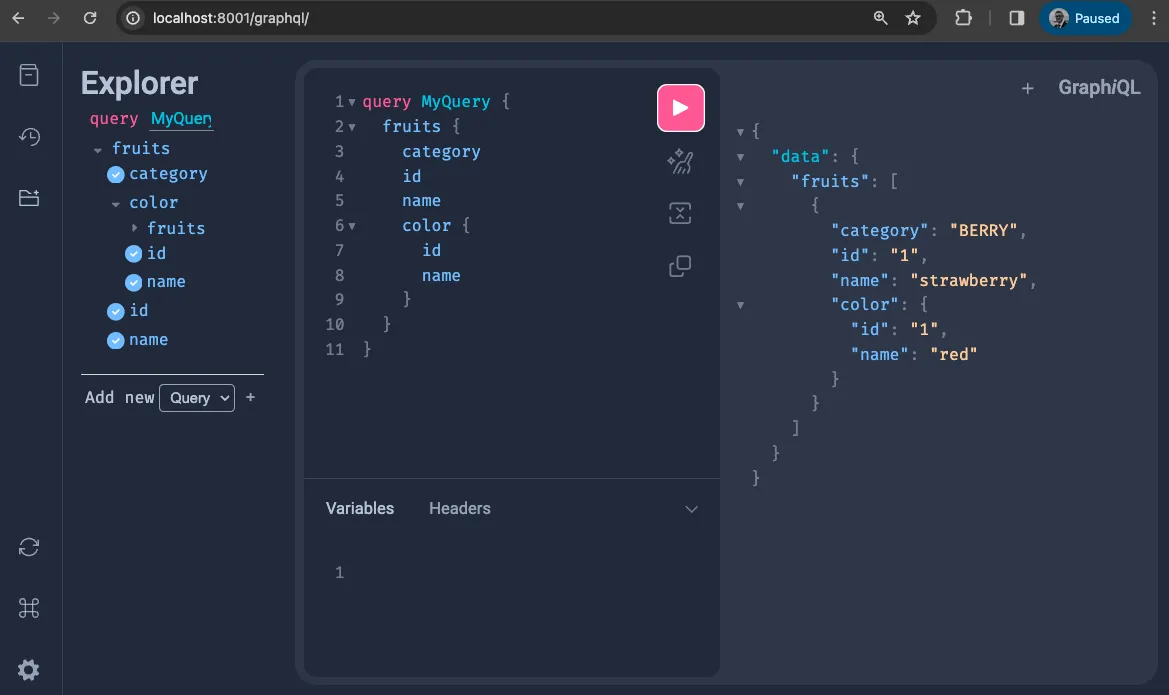
python manage.py runserver Then visit localhost:8000/graphql in your browser. You should see the graphql explorer being served by django. Using the interactive query tool, you can query for the fruits you added earlier:

Next steps
- Defining more Django Types
- Define Fields inside those Types
- Serve your API using ASGI or WSGI
- Define filters for your fields
- Define orderings for your fields
- Define pagination for your fields
- Define queries for your schema
- Define mutations for your schema
- Define subscriptions for your schema
- Enable the Query Optimizer extension for performance improvement
- Use the relay integration for advanced pagination and model refetching
- Protect your fields using the Permission Extension
- Write unit tests for your schema